

|
As you construct your website, it is very important that you continually keep in mind your site organization. Believe me, a little planning and foresight will save you a lot of headaches later. You might think it is easy to organize a website with only a single html page (It is.), but the planning gets more difficult when your site now consists of fifteen pages plus images.
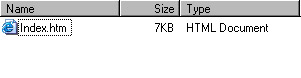
For example, look at the file/directory structure of the simplest possible website, just a single html page. 
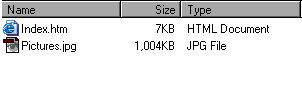
The next example also shows a relatively simple website that consists of an html page and an image. 
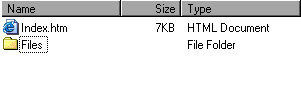
If you have more than one web page making up your website, then you might have a single index page and then all of your other web pages in a sub-directory. 
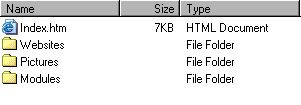
As your website gets more complex, you might consider dividing it into sub-sections with each sub-section corresponding to a part of your site. It is always a good idea to keep all of your images in a single folder (Images, Pictures, Photos) on your site so that you do not have to go searching for an image whenever you want to use it. 
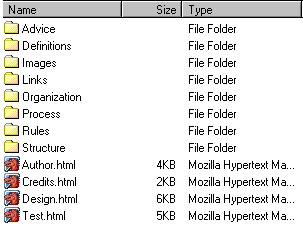
This was an earlier site plan for my Web Design Center website. Then I decided to move all the Author.html, Credits.html and Test.html pages into a new directory (Details) so that only a single file (Design.html) is left alone as the home page for the site. Note that all of the site images are in a specific folder (Images) so that I can use the images anywhere within the entire site. The other folders actually correspond to the sections of my website. (The names of the folders are the same as the links on my home page.) 
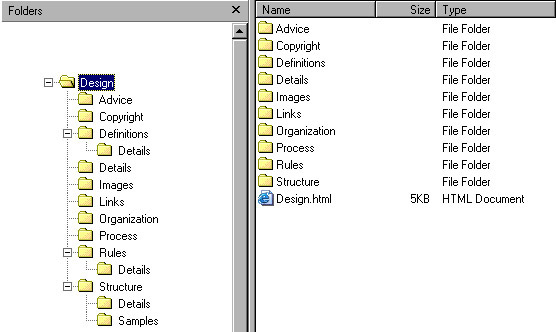
After moving some files around, my site organization now looked like this. Note that some of the folders have internal folders which allows me to further group relevant pages together. 
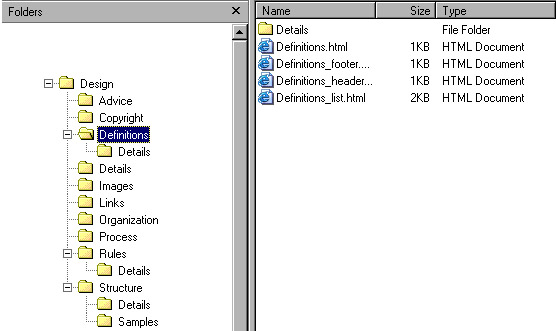
This is an expanded view of the Definitions folder with its web pages and the internal sub-folder (Details); yes, you can re-use folder names. 
There are a lot of advantages to this kind of site structure:
|
All materials on this site
are copyright © 2005, C.T. Evans
For information contact cevans@nvcc.edu